We have been receiving a HUGE volume of support tickets lately from members who are having trouble installing StatCounter on Blogger (previously known as Blogspot).
Installing StatCounter on Blogger/Blogspot is really quick and easy… when you know how! So we’ve decided to post step-by-step instructions here for anyone having trouble…
First Things First…
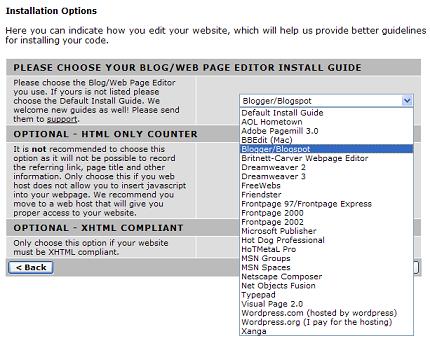
It’s really important to choose Blogger/Blogspot as your Blog/Web Page Editor when generating your StatCounter code – see the screenshot below taken from StatCounter – so please don’t forget!

Now let’s get on with how to install your StatCounter code on Blogger/Blogspot…
Step 1
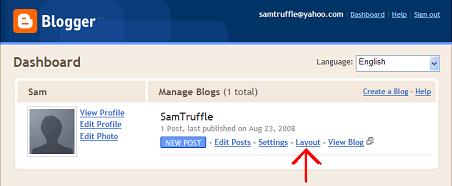
Log into your Blogger/Blogspot Account and go to the “Layout” area of your blog. To do this, click the “Layout” link in your Blogger/Blogspot Account as indicated in the picture.

Step 2
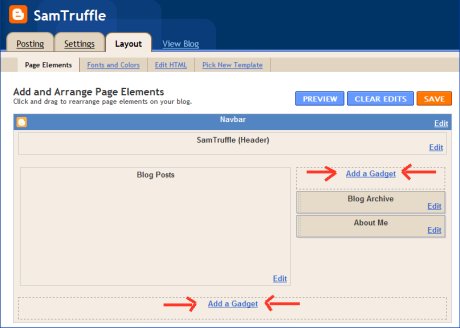
We need to add a “gadget” to your Blogger/Blogspot Account. Click one of the “Add a Gadget” links at the bottom or to the right of your blog layout area (as indicated in the picture). (Note from the screenshot that we are in the “Page Elements” tab of the “Layout” area.)

Step 3
Clicking “Add a Gadget” opens a new window similar to the one pictured below.

Scroll down through the list of Basic gadgets to find the HTML/Javascript gadget as shown in the picture below. Click the text (that says HTML/JavaScript) to add the gadget to your blog.

Step 4
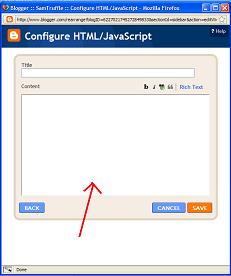
When you add the gadget to your blog, the gadget will open in a new window as shown below. Paste your StatCounter code into the white space indicated by the red arrow (below) and click “Save” to close the gadget window.

(Note you must paste your StatCounter code here – typing the word “StatCounter” is not sufficient!!)
Click “Save” again back in the “Layout” area of your blog (see Step 2 above) and that’s it!
Your StatCounter will now begin recording visitor information and, if you chose the visible option, your counter will be visible on your blog!
(Of course if anyone is STILL having trouble with installing StatCounter on Blogger/Blogspot please log into your StatCounter account, click the “Support” link and submit a ticket to us so that we can help you further. 😉 )
It worked the first time and that is a FIRST! I’m an amateur and usually when things LOOK easy, they aren’t. This one was a great surprise! Thank you!
That was B-E-A-U-tiful explanation! Many thanks!!!
I see no one has answered Bob Hoffman just above.
Bob – if you put the code in a widget on your page layout then this automatically inserts the code into all pages of your blogspot blog.
Statcounter is brilliant by the way.
A little tip for those working with statcounter and blogger.
If you use statcounter in a html/javascript gadget then it will help you if you have more than one blog if you make sure that you always put the widget with your statcounter code on the same place in each blog.
I recommend putting the widget with the statcounter code at the bottom of the page. Why? Well it doesnt make a major difference – but – its better if you can put as much of the javacode on your page so that it loads later or last. You want as much of your text content too load as early during the page load as possible.
This benefits your users because your real content appears that little bit quicker and also it means that search engines are not having to skip over blocks of code to note your content. If there is ever a problem with the code loading the rest of the page will have largely loaded but if you have it further up the page then a problem can slow the whole page loading.
not a major issue – just one of those ttweak things!
Great work guys….. We have installed it on some of our clients, and use it to show them traffic figures all the time.
What are the statistics that you can get from Statcounter visitor counter? Well, the very first page you will see when you log in will be a list of your websites with installed visitor counters and icons bar chart icon for you to click to view visitor statistics, etc.
—————
albertjames
Social Media Marketing
On the Statcounter site it says to install Statcounter on every page. Is this necessary or will it count all page loads in Blogger if it is installed only on the “Layout”?
My blogger dashboard has “Template” where you have “Layout” so unfortunately I can’t get past step 1? 🙁
thanks for the nice tut used in my blog too thanks again
Thanks for the clear instructions, even a complete novice like me can install this.
Thank you but my counter doesn’ t track keyword activities, where visitors are coming from…
It’s tracking the number of visitors though.
Any help?
StatCounter Team Response:
Hi Fabienne,
As we already discovered through the support system you had the HTML-only code installed. You need to install the full javascript code to track keyword activity and referring information. We’re just noting this here in case others have trouble.
cool… statcounter rocks.
Dear staff
thanks for the visual guide, It was really helpful. However, i only install the first code given to me for the home page. What about the other pages that i have opted to be invisible? Where do i put them?
StatCounter Team Response:
Hi Alen,
Thanks for pointing this out… unfortunately, we don’t think you have the option to put a visible counter on one page and an invisible one on other pages when using Blogger – we’ll update the install guide in this regard. Sorry!
All the best!
Thanks a lot for the tutorial! It made it very, very easy to install the statcounter
Well ain’t that just the handiest thing ever…i was about to do that very thing today!
Thanks a lot for the tutorial! It made it very, very easy to install the statcounter (and it made me feel proud that a computer dummy like me didn’t need to call out for help to install it :-)).
I have not had problems to install the statcounter that works now for almost a year.
Danke, habs endlich kapiert!!!!! Danke ihrer Wegleitung!
voce
I installed StatCounter on Blogger and its working fine…….simple to install……