We have been receiving a HUGE volume of support tickets lately from members who are having trouble installing StatCounter on Blogger (previously known as Blogspot).
Installing StatCounter on Blogger/Blogspot is really quick and easy… when you know how! So we’ve decided to post step-by-step instructions here for anyone having trouble…
First Things First…
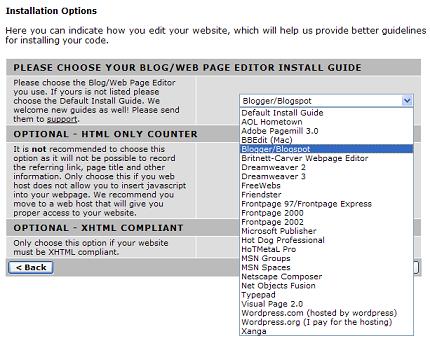
It’s really important to choose Blogger/Blogspot as your Blog/Web Page Editor when generating your StatCounter code – see the screenshot below taken from StatCounter – so please don’t forget!

Now let’s get on with how to install your StatCounter code on Blogger/Blogspot…
Step 1
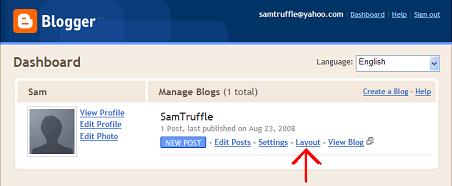
Log into your Blogger/Blogspot Account and go to the “Layout” area of your blog. To do this, click the “Layout” link in your Blogger/Blogspot Account as indicated in the picture.

Step 2
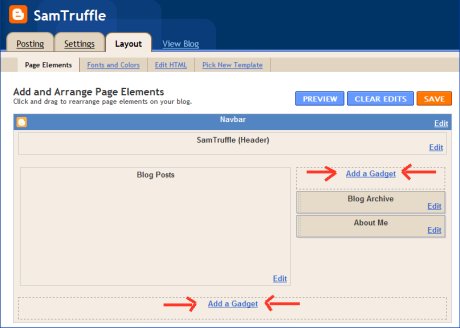
We need to add a “gadget” to your Blogger/Blogspot Account. Click one of the “Add a Gadget” links at the bottom or to the right of your blog layout area (as indicated in the picture). (Note from the screenshot that we are in the “Page Elements” tab of the “Layout” area.)

Step 3
Clicking “Add a Gadget” opens a new window similar to the one pictured below.

Scroll down through the list of Basic gadgets to find the HTML/Javascript gadget as shown in the picture below. Click the text (that says HTML/JavaScript) to add the gadget to your blog.

Step 4
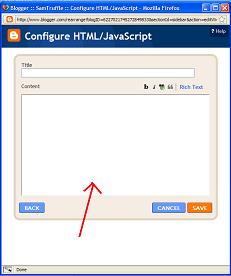
When you add the gadget to your blog, the gadget will open in a new window as shown below. Paste your StatCounter code into the white space indicated by the red arrow (below) and click “Save” to close the gadget window.

(Note you must paste your StatCounter code here – typing the word “StatCounter” is not sufficient!!)
Click “Save” again back in the “Layout” area of your blog (see Step 2 above) and that’s it!
Your StatCounter will now begin recording visitor information and, if you chose the visible option, your counter will be visible on your blog!
(Of course if anyone is STILL having trouble with installing StatCounter on Blogger/Blogspot please log into your StatCounter account, click the “Support” link and submit a ticket to us so that we can help you further. 😉 )