We have been receiving a HUGE volume of support tickets lately from members who are having trouble installing StatCounter on Blogger (previously known as Blogspot).
Installing StatCounter on Blogger/Blogspot is really quick and easy… when you know how! So we’ve decided to post step-by-step instructions here for anyone having trouble…
First Things First…
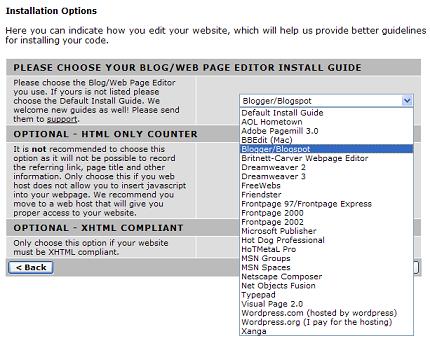
It’s really important to choose Blogger/Blogspot as your Blog/Web Page Editor when generating your StatCounter code – see the screenshot below taken from StatCounter – so please don’t forget!

Now let’s get on with how to install your StatCounter code on Blogger/Blogspot…
Step 1
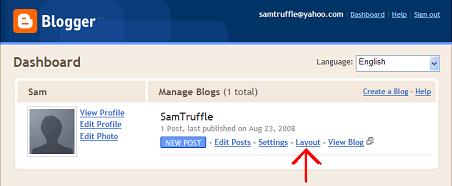
Log into your Blogger/Blogspot Account and go to the “Layout” area of your blog. To do this, click the “Layout” link in your Blogger/Blogspot Account as indicated in the picture.

Step 2
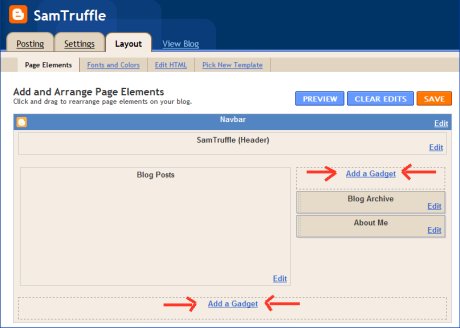
We need to add a “gadget” to your Blogger/Blogspot Account. Click one of the “Add a Gadget” links at the bottom or to the right of your blog layout area (as indicated in the picture). (Note from the screenshot that we are in the “Page Elements” tab of the “Layout” area.)

Step 3
Clicking “Add a Gadget” opens a new window similar to the one pictured below.

Scroll down through the list of Basic gadgets to find the HTML/Javascript gadget as shown in the picture below. Click the text (that says HTML/JavaScript) to add the gadget to your blog.

Step 4
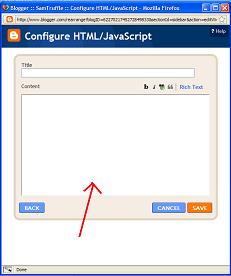
When you add the gadget to your blog, the gadget will open in a new window as shown below. Paste your StatCounter code into the white space indicated by the red arrow (below) and click “Save” to close the gadget window.

(Note you must paste your StatCounter code here – typing the word “StatCounter” is not sufficient!!)
Click “Save” again back in the “Layout” area of your blog (see Step 2 above) and that’s it!
Your StatCounter will now begin recording visitor information and, if you chose the visible option, your counter will be visible on your blog!
(Of course if anyone is STILL having trouble with installing StatCounter on Blogger/Blogspot please log into your StatCounter account, click the “Support” link and submit a ticket to us so that we can help you further. 😉 )
i selected the invisible option and that seems to have worked seeing as i cant see it! but how do i check my stats now?
Thanks very much for the instructions, it was very easy to follow and set-up.
Thank you for this walk thru with the visual aides! I was banging my head against the wall trying to get the standard statcounter code to work that I utilize on our default / hosted sites.
This works like a charm.
This blog install guide is just what i was lookin for, thanks guys…it was real easy to install. Statcounter is the best page counter, Ever!! Ive used them for years.
Good instructions for blogger picture
Yahoo! That was easy.
Thank you, its’ great tools I found to know who’s come in to my blog clearly
still cannot understand;
my page didnot show a ‘Add a gadget’ button, why and how?
tq.
Great !!! I was looking for the same
im very pleased.
Hey people of Statcounter! Thanks for this article. It was really helpful, especially since I didn’t know about the HTML/Javascript gadget before. Keep up the good work!
Wow. Finally, the first place i should have looked to.Now i can spend the weekend rinsing the credit card on Christmas presents without fretting over errors on my blog.
Thanks Statcounter!!
thank u
Super easy! I cannot wait to see if folks actually visit blog….
my dashboard doesnt show layout. It shows template. So, how do i go about adding stat counter. Thanks
i followed the direction in reconfiguring the font and color but when i paste the code, nothing has changed. i did it a number of times. i even deleted my initial project and made another one, but nothing happens to change the appearance. pls help
Thank you!
I couldn’t figure out how to do that own my own!
… and now it works!!